手軽にネットショップが開設できるBASEですが、BASEのネットショップで商品を販売しているが、WordPressサイトに商品を掲載し、連携させたいって考えていませんか?
手軽にネットショップを開設できるサービスとして人気を集めているBASEは、サービス開始以降順調に利用者数を伸ばし続けています。
基本的には、WordPressにBASEのプラグインを入れれば、商品情報を手軽にWordPress上に表示させることができますので連携は可能です!
そこで、連携するための方法についてご紹介したいと思います。
\今すぐあなたのショップが無料で作れる!/
目次
WordPressとBASE(ネットショップ)を連携させるのはどんなメリットが有る?

WordPressとBASEを連携させるといくつかのメリットがありますので、そのメリットをご紹介します。
集客力を高めていくことができる
BASEの弱点は集客力の弱さだと言われています。
商売をする以上、商品が売れなければ意味がありません。
商品を売る為には、一番大切なものそれがお客様を増やすことですよね。
集客できるWordPressと連携させれば、こちらの「集客」をワードプレスブログで行うことが出来ます。
SEO対策などを行い、集客力を高めていく事ができるというメリットがあります。
SNS以外からの集客手段を増やすことができる

最近はInstagramやTwitter・FacebookといったSNSからの導線を活用するケースも増えていますが、WordPressも有力な集客手段のひとつとなります。
SEO的な評価を高められる点はWordPressの強みです。
ワードプレスは世界一利用者の多いCMS(コンテンツ管理システム)です。
ブログやポータルサイトのようなメディア運用をしていくなら非常に使えるシステムで、ブログを作成しながら、SNSとはまた異なる客層を呼び込むこともできるので、集客手段としては素晴らしい手段となります。
BASEとの連携は簡単
WordPressとBASEとの連携は簡単にできるので、初心者でも技術が必要ありません。
このため、WordPressでの集客を頑張れば、最強のECショップをつくることも可能です。
\今すぐあなたのショップが無料で作れる!/
WordPressとBASE(ネットショップ)を連携させる方法

それでは、WordPressとBASEを連携させるための方法ですが、どのような方法があるのでしょうか。
連携と言っても、BASEには外部サイトと連携できる機能が標準で搭載されているので、特に難しいことではありません。
基本的には、WordPressに、BASEのプラグインを入れれば、商品情報を手軽にWordPress上に表示させることができます。
BASEから連携する

メディアサイトが用意できたら、連携は手軽に可能となっています。
まずは自社で運営しているショップにアクセスします。
管理画面ではなく一般ユーザーが閲覧するショップ画面でも問題有りません。
商品ページには、「<>外部サイトに貼る」ボタンが用意されているので、そこをクリックする。
赤枠内に表示されているソースコードを、メディア上の記事の中に貼り付けることで、BASE側の商品ページとの連携が可能になります。
また、連携したときのサイズを変更することができます。
\今すぐあなたのショップが無料で作れる!/
iframeで貼り付ける方法

次に、先程とは微妙に違いますが、直接、iframe(インラインフレーム)でBASEに表示されているページを、埋め込んで表示するという方法です。
赤線部分をBASEの商品ページのURLに書き換えてください。
中サイズ(220×380)はこちら。
<iframe frameborder="0" height="380" width="220" src="【商品詳細ページURL】/widget" ></iframe>
小サイズ(160×220)はこちら。
<iframe frameborder="0" height="220" width="160" src="【商品詳細ページURL】/widget/small" ></iframe>
大サイズ(320×480)はこちら。
<iframe frameborder="0" height="480" width="320" src="【商品詳細ページURL】/widget/large" ></iframe>
上記生成したコードを、WordPressの投稿画面右上の「ツールと設定をさらに表示」→「コードエディター」→「コードを貼り付ける」で完了です。
WordPressプラグイン「BASE商品リスト」で埋め込む

「BASE商品リスト」は、BASEで作成したショップで販売している商品の情報をWordPressのページに表示するためのプラグインです。
BASEが公開しているAPIを使った機能で、無料で利用できます。
\今すぐあなたのショップが無料で作れる!/
プラグインのインストール
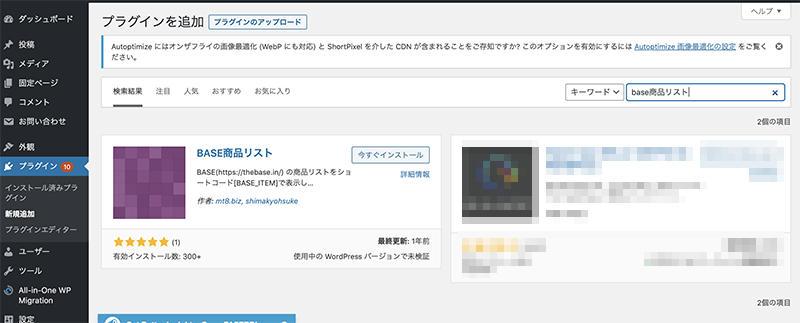
WordPressにログインし、メニューの「プラグイン」-「新規追加」で「BASE商品リスト」を検索します。

見つかったら、「今すぐインストール」をクリックしてインストールします。
インストールできたら、「有効化」をクリックしてプラグインを有効化します。
WordPressのメニューに「BASE商品リスト」が追加されていることを確認しましょう。

事前準備(API申請)
プラグイン「BASE商品リスト」の設定を行う前に、BASE側でAPI申請を行います。
なお、この申請手続きは即日では処理されず、ある程度日数がかかるので注意してください。
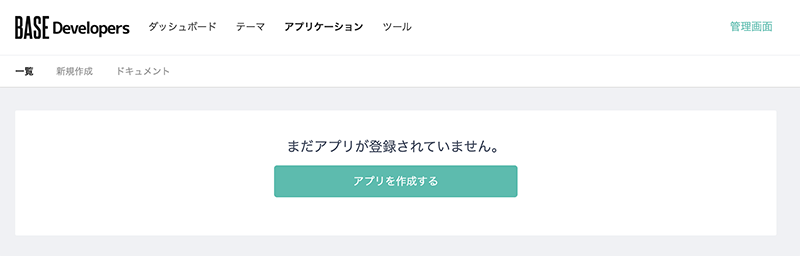
「BASE Developers」にアクセスし、ログインします。

メニューの「アプリケーション」に入り、「アプリを作成する」をクリックします。

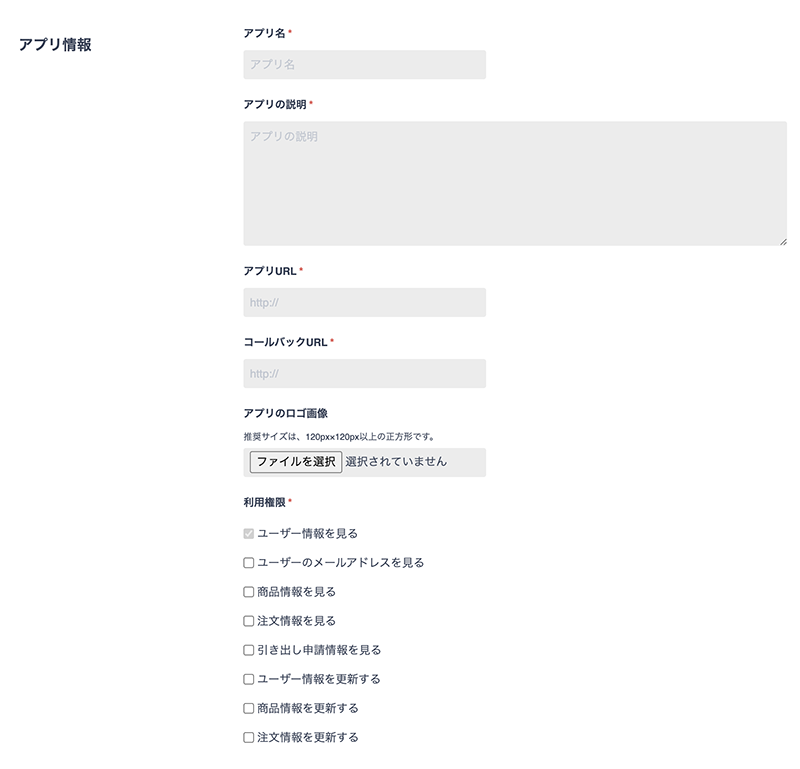
アプリ情報の入力画面が開きます。下記を参考に入力し、ページ下部の「申請する」ボタンをクリックします。
アプリ名:「BASE商品リスト」
アプリの説明:「WordPressにBASE内の商品情報を表示する」
アプリURL:WordPressで作成したサイトのURL
コールバックURL:同上
利用権限:「商品情報を見る」にチェック
検索APIの利用:「検索APIを利用する」にチェック
WordPressプラグインでは検索APIが必要なので、検索APIの項目に必ずチェックを入れてください。
BASEから、申請時に「開発者情報」に入力したメールアドレス宛に連絡が来るのを待ちます。
APIを利用するには申請が必要で審査に1~2週間ほど掛かるそうです。
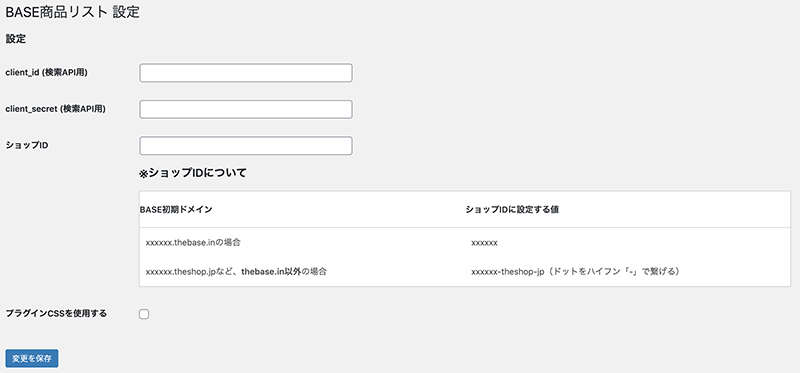
プラグインの設定
BASEから認証キー発行の連絡が来たら、BASE Developersの管理画面で内容を確認します。

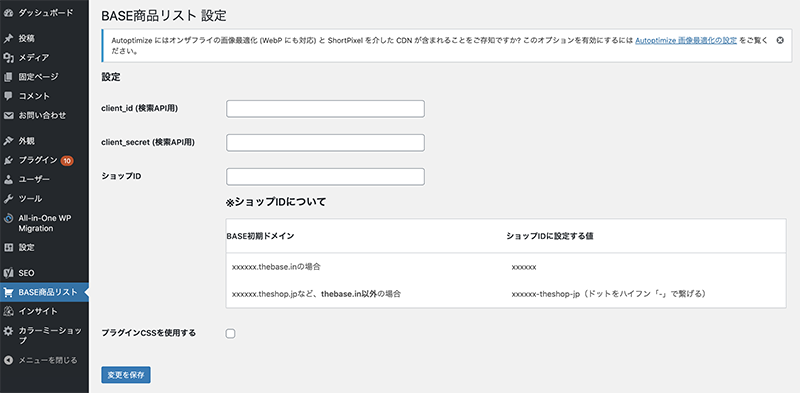
WordPressにログインし、「BASE商品リスト」の設定ページで発行されたclient_id(検索API用)、client_secret(検索API用)を入力します。

ショップIDなど、項目を入力したら、「変更を保存」をクリックします。
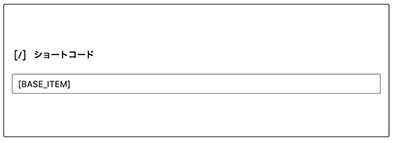
いよいよ、Wordpressのコンテンツ内にBASEの商品情報を表示させます。
表示には、ショートコードを使用します。必要に応じてパラーメータを付け加えます。

パラメータは下記の5種類です。
| パラメータ名 | 機能 | 初期値 |
|---|---|---|
| q | 検索キーワード | なし |
| shop_id | 別のショップの商品リストを表示する際に使用します | 設定項目で入力した値 |
| count | 表示する商品数。最大で50件です。 | 10 |
| cache | APIの結果をキャッシュする時間(秒)です。 | 60 |
| name | 複数エリアに設置する場合に指定します。この名前をキーにキャッシュが作成されます。 | base_item_list |
API申請の手続きで少し日数はかかりますが、一度設定してしまえばショートコードを使って手軽にWordPress上にBASEの商品情報を表示させることができます。
\今すぐあなたのショップが無料で作れる!/
まとめ

BASEは、手軽で利用しやすいネットショップ開設サービスのひとつとして人気を集めています。
ショップへの集客手段のひとつに、プラグインを利用してWordPressと連携する方法があります。
BASEとの連携は簡単にできるので、WordPressでの集客を頑張れば、最強のECショップをつくることも可能です。是非参考にしてみてくださいね。
\今すぐあなたのショップが無料で作れる!/



